1.选择一个好的主机
对于在使用免费主机或者共享主机(Godaddy啊、Bluehost啊等等所谓无限带宽、无限网站之类的主机)的读者来说,你可以直接忽略掉这一小节了。
首先,你的域名和你的主机最好在一个IDC哪儿,如果不是的话,建议你采用口碑良好的DNS服务商,让域名以最快的速度解析到主机上,这不是重点,重点是你的服务器/主机空间应该够快,怎么才能够快呢?CPU的配置、CPU的使用率、物理内存的大小、磁盘类型以及磁盘的I/O性能(包括Mysql数据库服务器所用磁盘)、Mysql响应速度以及Mysql并发数等等,都会影响到网站的快与不快,并且是物理性的影响。
2.选择一个更快的主题
什么样的主题才能更快呢?直观来看,包含尽量少的php、js、css和字体(字体或图标字体)文件的主题性能会好些。从代码来看,编码合理并在正确的页面载入正确的文件的主题会好些。
3.选择一个缓存插件
推荐使用 W3 Total Cache 或者 WP Super Cache ,都是免费的,但是都很好使,我个人更喜欢W3 Total Cache,因为它支持:页面缓存、HTML压缩、对象缓存、数据库缓存、客户端浏览器缓存、以及CDN。
4.使用个CDN
国外的话,CloudFlare不错;国内的话,加速乐不错。
5.启用Gzip
如果服务器支持,就启用Gzip,上述缓存插件W3 Total Cache就支持你启用这个。
6. 使用编码良好的插件
WordPress有着数不清的插件,但并非所有插件的代码都是编码良好的,这就需要你确定下哪些插件是适合你的了。最直观的办法是:当你从Wordpress插件目录安装一个3星以下的插件的时候,你应该仔细了解下它的代码情况了!怎么了解呢?Plugin Performance Profiler 这个插件会帮上忙的!
7. 要注意及时更新你的主题和插件
及时的更新自己所用的Wordpress主题和插件,不仅能提高自己的Wordpress网站的安全性,而且有些更新是针对性能的,这样就会在性能上有所提升的。
8.优化数据库
你可以使用 WP-Optimize 或者 WP-DBManager 之类的插件来优化自己的数据库,这些插件能够删除那些未经审核的垃圾评论,那些回收站中的文章,那些自动保存的草稿或者文章的回滚版本等。当然了,最好的方式是你能自己访问你的数据库并执行SQL语句来进行这些操作,如果你觉得自己对SQL和Wordpress都够熟悉的话。
9. 优化上传的图片
对于任何一个网站来说,图片都是页面上比较重要的元素了,但是你的图的大小要与你使用这张图的最大的容器的尺寸相匹配,而不是原生态的P一张图或者一张照片就直接上传了。举个例子来说:你要上传一张图,这张图所在的最大容器宽度是948px,这张图本身的宽度是1600px,你应该处理下这张图,让它的最大宽度是948px就行,这样能显著提高该图所在网页的载入速度,缩短载入时间并节约服务器资源和带宽。
另外一种情况是:你上传的图的最大宽度和你所用改图的最大容器的宽度一致,这种情形下,建议你用Smush.it 以及基于它的Wordpress插件来处理一下上传的图片,当然了,你也可以使用类似于 无损图片压缩大师 之类的桌面软件(图片压缩软件推荐)或jpegmini 之类的在线网站来压缩你的图片。
10. 能用HTML的地方,就别用PHP
例如:网站的favicon、Logo、以及在页面头部和尾部载入的css、js等文件的链接通常会使用到
get_template_directory_uri()
要是你能费点儿时间将这些函数返回的链接改为较为直接的链接,例如:
http://wpdaxue.com/wp-content/themes/your-theme-directory
这样会更快些。
11.删除文章的回滚版本
严格来说,这属于上述第8条的一部分,这里再次提一下,推荐使用免费插件Revision Control 。
12. 使用Akismet来防止垃圾评论
垃圾评论的确很垃圾,Wordpress自带的Akismet是一把防止垃圾评论的利剑,但是要有一个免费的KEY才能使用,获取这个免费的KEY只需要有一个Wordpress.com账户,但是Wordpress.com又”可耻”的在大Qiang之外。不过,我觉得获取一个KEY对你来说不应该成为难事儿。
13.禁用Trackbacks 和 Pingbacks
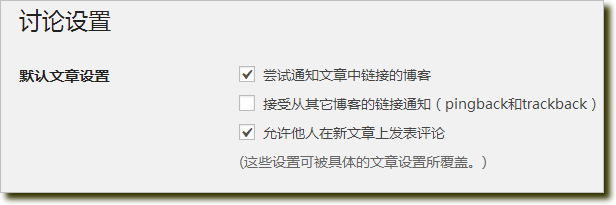
Trackbacks & Pingbacks不利于网站载入速度的提升。在Wordpress中,你可以在后台左侧菜单–>设置–>讨论中这样选中:

为已经发布的文章禁用Trackbacks 和 Pingbacks
[php]UPDATE wp_posts SET ping_status='closed' WHERE post_status = 'publish' AND post_type = 'post';
UPDATE wp_posts SET ping_status='closed' WHERE post_status = 'publish' AND post_type = 'page';
[/php]
[/php]
你可以使用 No Self Pings 这个插件来仿制站内Ping,虽然已经超过2年没有更新了,但是依然好使,能多少有些用处。
14. CSS Sprites或者字体图标
如果你使用的Wordpress主题有很多小的布局用的图片,而你又不想更换主题,那么,你可以使用CSS Sprites了,不过我觉得字体图标应该是更好的选择,特别建议你使用Wordpress内置的dashicons图标字体,不够用?那就别在前台用,就去自己定制一套:百度一下 Fontello ,你会了解更多!
15. 使用网页为响应式设计的(Resposive)主题
尽量为不同的浏览器载入不同的文件,以让网站更快!
16. 让CSS再head中载入,让js在</body>前载入
尽量让css都在head中载入,这样,浏览器在不用再二次渲染了,因为大多数js与页面布局关系不大,所以,尽量让js文件在</body>前紧靠着它载入。
网站测速及优化建议:
http://tools.pingdom.com/fpt/#!/cB9Ajy/http://suoling.net
http://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fsuoling.net
本文出自:https://www.wpdaxue.com/make-your-wordpress-site-faster.html
文章评论