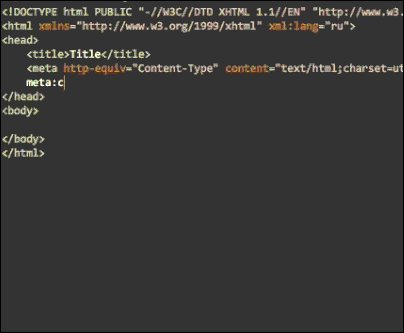
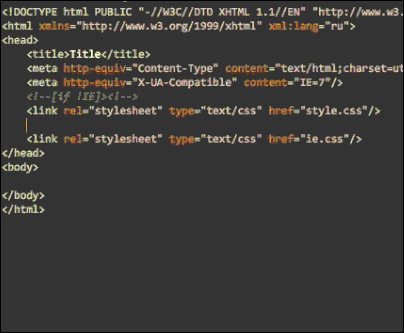
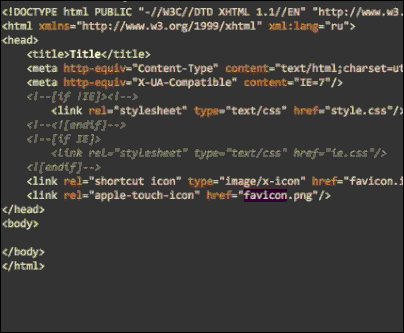
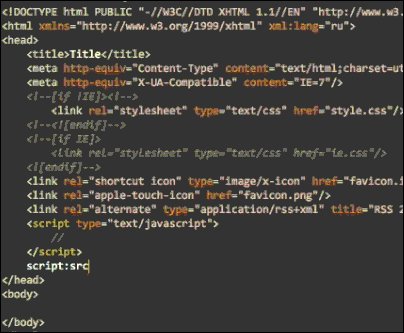
Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,比如下面的演示: Zen coding下的编码演示 一、快速编写HTML代码 1. 初始化 HTML文档需要包含一些固定的标签,比如<html>、<head>、<body>等,现在你只需要1秒钟就可以输入这些标签。比如输入“!”或“html:5”,然后按Tab键: html:5 或!:…
Emmet (前身为 Zen Coding) 是一个能大幅度提高前端开发效率的一个工具。基本上,大多数的文本编辑器都会允许你存储和重用一些代码块,我们称之为“片段”。虽然片段能很好地推动你的生产力,但大多数的实现都有这样一个缺点:你必须先定义你的代码片段,并且不能在运行时进行拓展。Emmet把片段这个概念提高到了一个新的层次:你可以设置CSS形式的能够动态被解析的表达式,然后根据你所输入的缩写来得到相应的内容。Emmet是很成熟的并且非常适用于编写HTML/XML 和 CSS 代码的前端开发工具,但也可以用于编程语…